jQuery è una libreria JavaScript leggera. Ad esempio, è possibile eseguire la stessa attività con una sola riga anziché con molte righe. Inoltre, jQuery può semplificare non solo i codici JavaScript, ma anche le chiamate AJAX e la manipolazione del DOM. Per essere più specifici, puoi ottenere il doppio del risultato con la metà dello sforzo durante l'utilizzo di JavaScript sul tuo sito web.

Pertanto, questo articolo introduce 17 popolari presentazione jQuery plugin. Bene, aggiungere una presentazione non è più un problema. Ogni codice di presentazione JavaScript ha una sua caratteristica unica. Puoi leggere e ottenere il tuo plugin jQuery preferito qui.
Questi sono hot plugin per JavaScript e jQuery slideshow. Tenere presente che troppi codici jQuery potrebbero rallentare la velocità di caricamento della pagina. Quindi utilizzare un plug-in di scorrimento jQuery per pagina è una buona scelta per te.
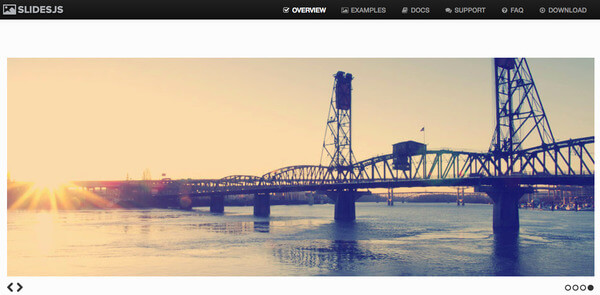
Sito Web: http://slidesjs.com/
jQuery SlidesJS offre transizioni touch e CSS3. Puoi creare una presentazione reattiva che si adatta facilmente a qualsiasi schermo. Pertanto, il tuo sito Web funziona correttamente sia sul computer che sullo smartphone.

Sito Web: https://skitter-slider.net/
Dotato di varie animazioni e opzioni, Skitter è un plug-in di scorrimento jQuery gratuito e reattivo. Ad esempio, è possibile utilizzare punti, frecce o numeri come navigazione.

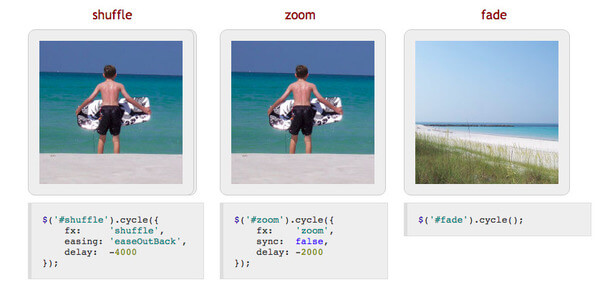
Sito Web: http://jquery.malsup.com/cycle/
Questo è un plug-in per presentazioni jQuery che supporta molti tipi di effetti di transizione. Puoi impostare pause-on-hover, auto-fit, auto-stop e simili. Proprio come mostra il nome, è possibile ottenere facilmente l'effetto "ciclo".

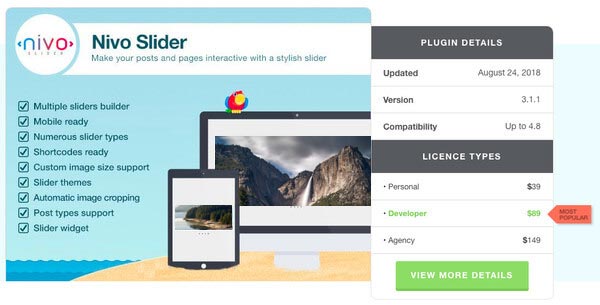
Sito Web: https://themeisle.com/plugins/nivo-slider/
Dal cursore jQuery Nivo, puoi ottenere 16 effetti di transizione, nonché la navigazione da tastiera e impostazioni personalizzabili. Inoltre, questo plugin slider jQuery funziona anche su WordPress. Se vuoi, puoi anche fare una presentazione di Tumblr anche in WordPress.

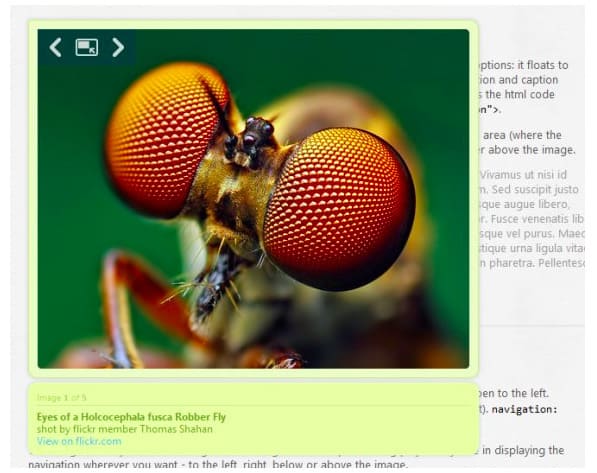
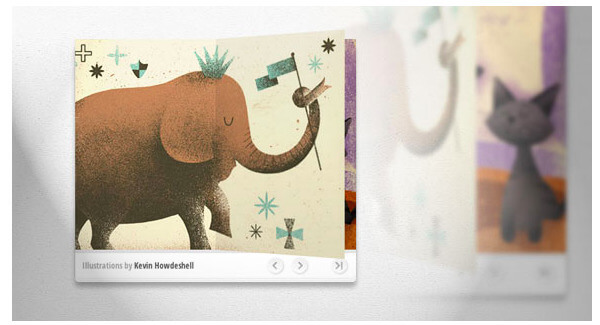
Sito Web: http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye consente agli utenti di visualizzare varie immagini senza lasciare il normale flusso di pagine. Pertanto, è possibile risparmiare spazio utilizzando questa alternativa lightbox in linea.

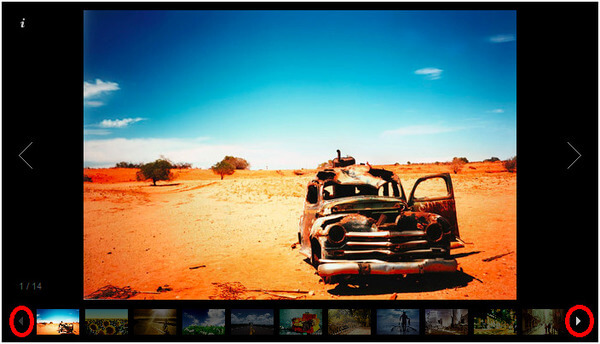
Sito Web: https://galleria.io/
Galleria è un classico tema jQuery rilasciato sotto licenza MIT. Bene, puoi creare facilmente gallerie fotografiche per Web e dispositivi mobili. Inoltre, puoi anche passare alla versione premium per ottenere più temi.

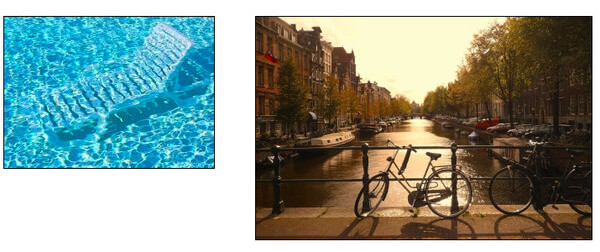
Sito Web: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Ovviamente, puoi eseguire la Galleria di controlli semplici per visualizzare le immagini come una presentazione. Questo plugin jQuery consente agli utenti di controllare la presentazione manualmente o automaticamente.

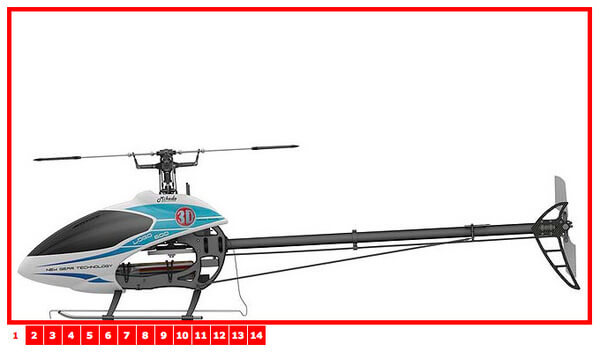
Sito Web: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
È possibile scrivere alcune righe di HTML per creare una galleria di immagini con un elenco non ordinato di immagini. Di conseguenza, è possibile sfogliare la galleria in avanti o indietro facendo clic rapidamente.

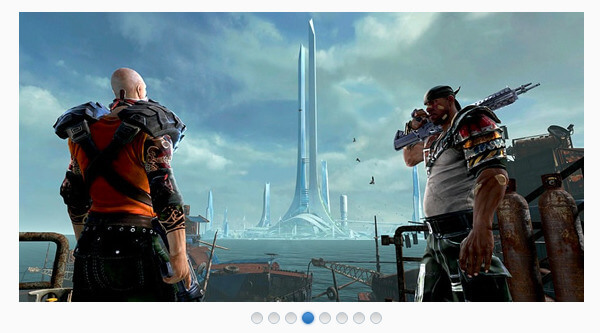
Sito Web: http://workshop.rs/projects/coin-slider/
Coin Slider è un plug-in per presentazioni jQuery leggero, compatibile con Android e iPhone. Bene, puoi anche ottenere effetti di transizione unici e funzionalità di trucco valide qui.

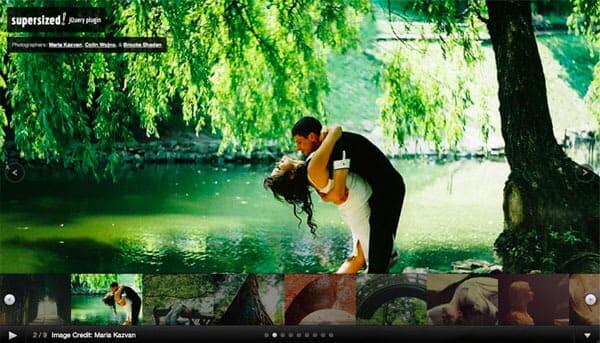
Sito Web: https://extensions.typo3.org/extension/frsupersized/
Il plug-in jQuery Supersized consente agli utenti di creare una presentazione di foto con sfondo a schermo intero. Bene, puoi anche creare un banner di sfondo o una presentazione banner. Quindi, se fai affidamento su grandi quantità di immagini, puoi eseguire questo codice del dispositivo di scorrimento delle immagini jQuery.

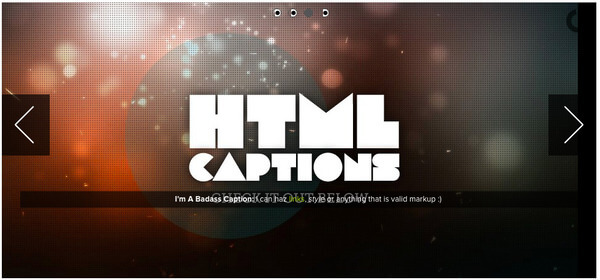
Sito Web: https://zurb.com/playground/orbit-jquery-image-slider
Orbit è un plug-in per presentazioni jQuery leggero sviluppato da Zurb. Puoi ottenere didascalie HTML complete con parametri. Ad esempio, è possibile aggiungere un intervallo con classe e ID personalizzabili.

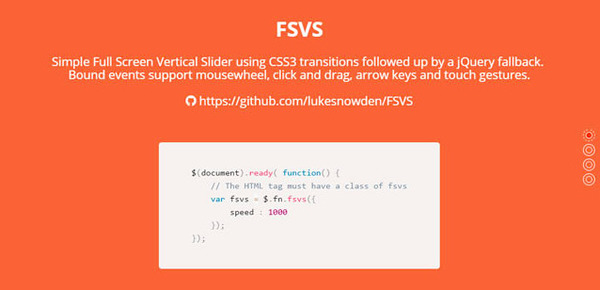
Sito Web: https://github.com/lukesnowden/FSVS
FSVS è l'abbreviazione di Full Screen Vertical Slider. Questo plugin jQuery utilizza transizioni CSS. Puoi goderti la rotellina del mouse, i tasti freccia, i gesti tattili e altre funzionalità.

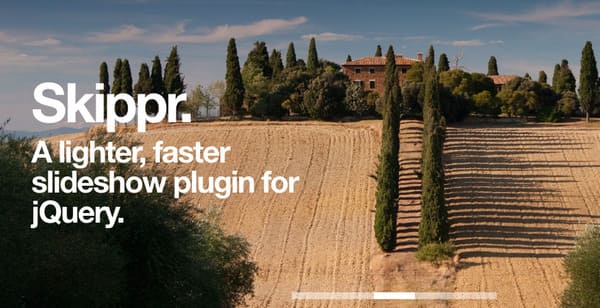
Sito Web: http://austenpayan.github.io/skippr/
L'impostazione di Skippr è abbastanza semplice. Devi solo inserire jquery.skippr.css all'interno del tag head. Quindi inserire skippr.js prima del tag body di chiusura. Successivamente, puoi specificare il tipo di transizione di cui hai bisogno liberamente.

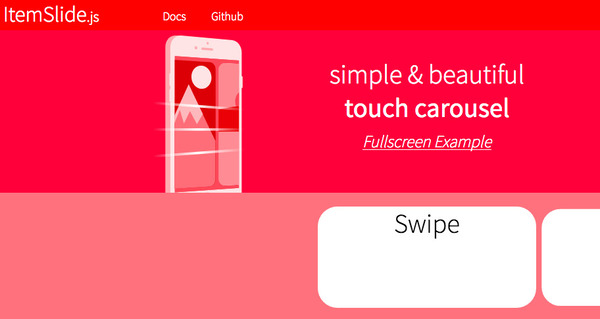
Sito Web: http://itemslide.github.io/
È possibile utilizzare questo carosello jQuery per ottenere le funzioni di scorrimento del tocco e scorrimento della rotellina del mouse. Bene, è supportato sfogliare gli elementi nelle presentazioni qui. Di conseguenza, sarà molto più semplice di prima creare un slideshow HTML automatico.

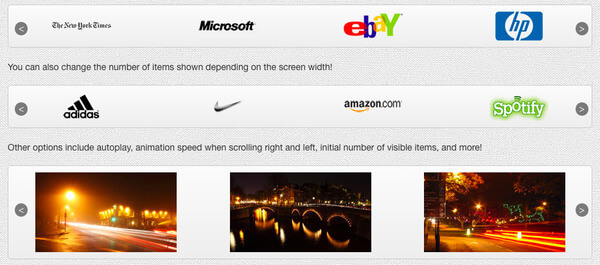
Sito Web: http://9bitstudios.github.io/flexisel/
Il plug-in FlexQuel Responsive Carousel jQuery è stato rilasciato lo stesso anno con jQuery. Confronta con altri caroselli di immagini, ha una lunga storia. Una volta adattato questo plugin jQuery, la tua pagina verrà ridimensionata per soddisfare automaticamente la lunghezza della finestra. Quindi Flexisel è un popolare dispositivo di scorrimento a giostra jQuery per dispositivi mobili e tablet.

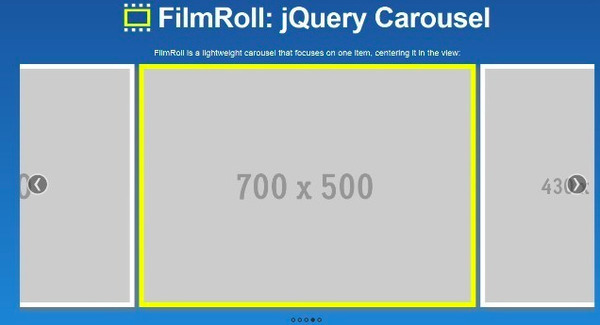
Sito Web: http://straydogstudio.github.io/film_roll/
FilmRoll può centrare in modo intelligente l'elemento selezionato sulla pagina. Se l'immagine selezionata è più piccola del contenitore, non ruoterà o farà ulteriori cambiamenti. Inoltre, qui sono supportati anche lo scorrimento e i pulsanti esterni.

Sito Web: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
Tramite BookBlock è possibile creare componenti simili a opuscoli con contenuti personalizzati. In realtà, tutte le immagini o i testi inseriti possono essere trasformati con una navigazione a fogli mobili.

Cosa succede se vuoi che il tuo WordPress sia più attraente? Bene, puoi controllare il post per saperne di più Plugin per presentazioni di WordPress.
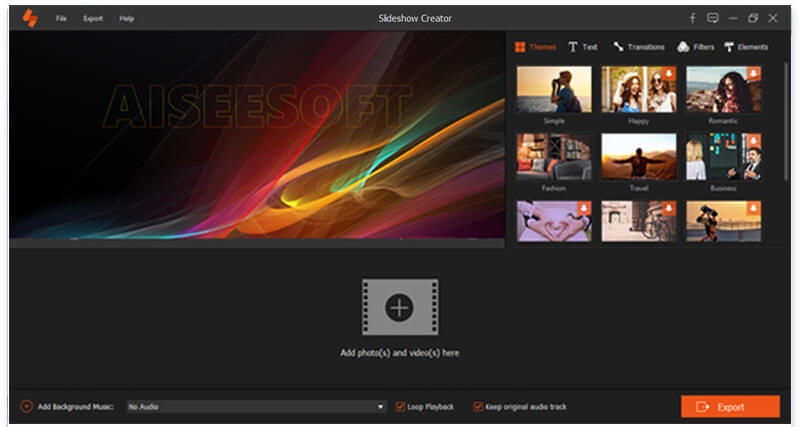
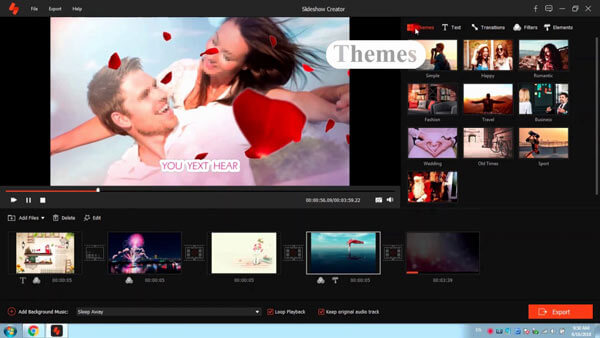
Se si desidera creare una presentazione video / musica / foto, non è necessario utilizzare i plug-in di presentazione jQuery JavaScript. Puoi andare su Aiseesoft Creatore di presentazioni per ottenere anche funzionalità potenti e facili da usare. In 3 passaggi, puoi creare una presentazione favolosa senza sforzo.

Ecco il video sulla creazione di presentazioni per te. Fare clic per controllare.


Inoltre, puoi produrre il tuo file di presentazione creato in qualsiasi formato di cui hai bisogno. La risoluzione video può essere regolata fino a 1080 HD. È inoltre supportato se si desidera riprodurre il video della presentazione su iPhone X e altri dispositivi portatili. Tutto sommato, sia i principianti che i professionisti possono beneficiare della libreria di slideshow jQuery sopra qui.