Nota del redattore: in questo articolo, l'autore Ryan ha lavorato in Life360 Katkov come designer. Il design Da un comitato menzionato nell'articolo è un concetto nel campo del design, è generalmente usato per descrivere un design perché troppe persone coinvolte e presentano difetti o difetti. Questo concetto implica spesso un qualche tipo di design a causa della mancanza di coerenza visiva, che alla fine si è conclusa con un fallimento nell'esprimere l'intento progettuale.

Apple è davvero diventata vittima di Design By Committee?
Al WWDC ieri, Apple ha finalmente svelato il suo ultimo sistema operativo mobile: iOS7 basato su un design piatto. Come designer, non vedevo l'ora di vedere cosa Jony Ive e il suo team di progettazione porteranno la sorpresa al mondo. Screenshot quando appare, tuttavia, mi sono sentito un po 'sorpreso. La prospettiva e la sensazione scoordinate, il colore leggermente ruvido, sono un legame. Senza coordinamento e tema centrale, non ho potuto fare a meno di chiedermi: questo prodotto è davvero di Apple che il team di designer di fama mondiale? Poi improvvisamente mi sono reso conto che Apple sta affrontando gli stessi problemi con Google.
Design by Committee
Tutte le prove lo hanno dimostrato. Sono complicazioni inutili, incoerenti, difetti logici e mediocri e una delle caratteristiche più importanti non è lo stile unificato.
Credo che Jony Ive non abbia guidato il team di progettazione attraverso il campione e lo stile esatti. Invece, ho appena posato per una serie di concetti chiave, mostrando al suo team di progettazione i campioni di umore di design piatto, quindi ha detto al team di progettazione di innovare. Quindi ha liberato la squadra in una struttura come un comitato.
Google: utilizzato per testare l'effetto per 41 tipi di colore blu
Google è uno degli esempi più famosi in tutto il Design By Committee. Quando Doug Bowman ha lasciato Google e la posizione del direttore del design si è rivolta a Twitter, Google ha qualcosa in meglio: i dati. Hanno testato l'effetto per 41 tipi di colore blu attraverso test multivariati. Mentre il risultato è che puoi ottenere un design solo con emozioni.
Anche se Doug Bowman anche su Google, si era già trovato incapace di mostrare i suoi talenti. Le sue decisioni di progettazione devono sempre essere verificate dai dirigenti di Google, queste persone sono, ovviamente, alcuni ingegneri. E gli ingegneri non sono in grado di prendere decisioni su intuizione ed emozione. Torneranno ai dati e risolveranno ogni problema attraverso la logica fissa. Una delle caratteristiche di The Design By Committee è: il design è guidato dai dati. Il design guidato dai dati può essere applicato sull'interfaccia utente, l'esperienza utente e il dialogo dell'utente. Ma non si applica al design estetico.
Tuttavia, dagli aspetti di Google in seguito riprogettati applicazioni di mappatura online e diverse applicazioni iOS come Google Now e Google Maps, Google ha registrato alcuni progressi in questo settore.
Bene, vedremo il design di iOS7
A prima vista, posso sapere che iOS7 è il risultato di Design By Committee. Darò alcuni esempi specifici. Il primo è il design dell'icona:
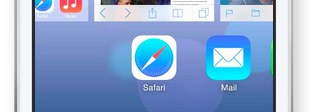
L'icona per il browser Safari: come pensano? Cambio graduale da leggero a pesante, riempi lo sfondo con il bianco. Quindi confrontandolo con l'icona e-mail, il suo passaggio graduale da pesante a leggero e lo sfondo dell'icona si riempie di blu. Perché volevano progettare in questo modo? Probabilmente, sono i due più comunemente usati sulle ICONE di iPhone e di solito vengono messi insieme sul vassoio inferiore con due ICONE-SMS e contatti, uno accanto all'altro. Per lo stesso gradiente basato sul colore blu, la direzione del gradiente è opposta e non si completano a vicenda. Perchè è questo?

Ritorniamo indietro per ricordare ciò che Ive vuole disperatamente seguire secondo il principio del design piatto. Il cuore del design piatto è: semplificare e ridurre la complessità. Non aumentare la complessità aggiungendo effetti speciali come ombre al cast, angolo, luce e il "gradiente" più importante. L'uso prudente per coordinare la tavolozza dei colori può garantire livelli amministrativi colorifici. Gli elementi altamente disponibili sono di colore forte e gli oggetti di sfondo usano colori chiari.
Uno dei precedenti non è stato mostrato nella schermata principale di iOS7.

Davvero non pensi che sia ben coordinato. Mi viene da pensare che ogni team indipendente di app si baserà su linee guida allentate per presentare il proprio design di icone, mentre queste ICONE vengono tutte gettate nello stesso bucket. Questi sono i miei sentimenti. In tutti i prodotti Apple, nessuno penserà che sia l'esposizione più elevata e si vede spesso schermare con coerenza complessiva.
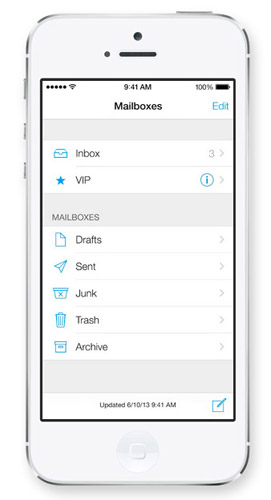
Tuttavia, sebbene la schermata principale appaia molto brutta, perché l'app separata sembra molto bella? L'applicazione di posta elettronica è un ottimo esempio che dimostra come fare è giusto.

È pulito, semplice, diretto e minimo il contenuto della necessità di spiegare. Ha una bellissima interazione. Tutta o la maggior parte della nuova app progettata per conformarsi a tale paradigma progettuale.
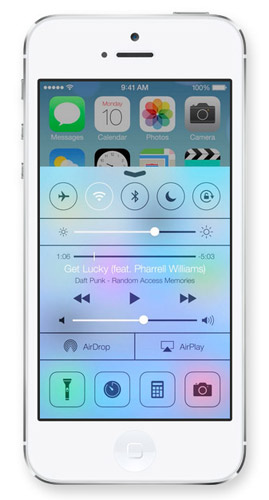
Ma perché la schermata principale è così diversa dal "centro di controllo"?

Odio vedere questa interfaccia. L'effetto vetro smerigliato è combinato con un'icona abbastanza chiara. Il Wi-Fi è aperto o chiuso? In uno sfondo nuvoloso, è difficile identificare il testo bianco. Due cursori appaiono nello stesso spazio, ma la funzione è completamente diversa.
Immagino che il team di Ive stia cercando di conformarsi al principio di progettazione dell'app e di trasmetterlo all'intera esperienza iOS7, ma allo stesso tempo, cerca di distinguere il "centro di controllo" con ogni singola app in modo che l'utente possa rendersi conto che lui si trova nella "vista dall'alto" o nell'interfaccia dell'app. E poi ottiene il risultato: effetto vetro smerigliato, colore misto sfocato e scarso contrasto. Per comportarsi diversamente con il "centro di controllo", hanno deliberatamente abbandonato il principio del design piatto.
Qui, potrei non dare commenti alti su Apple e ovviamente so che hanno speso milioni di dollari, usando migliaia di persone per testare, modificare, testare, rivedere i dati e testare più contenuti fino a ottenere il prodotto perfetto.
Tuttavia, penso che siano falliti su questi. Credo di avere una copia completa di Google che si basa solo sui dati anziché sull'intuizione perché non crede nella propria intuizione progettuale. Sappiamo tutti che Ive è famoso in tutto il mondo per la progettazione del prodotto, ma non è possibile applicare il principio di progettazione del prodotto da utilizzare nella progettazione dell'interazione uomo-macchina. Sono due paradigmi completamente diversi.
Jony Ive ha cercato di fare affidamento sul Design By Committee per prendere decisioni da solo. IOS7 è il risultato. Continuerà a farlo? Aspetta e vedi!